Generated Worlds - an app concept
On the train from Lancaster to London I designed an app on Figma based on an art piece that I created two years ealier. This piece was called ‘Generated_worlds’ and was a python program that I wrote which essentially combined lots of different words randomly and put them together to create a new way of describing a world.
For example the words: ‘Nano’ ‘Ecology’ and ‘Condition’ would create ‘Nano-ecology Condition’. Or ‘Relapse’ ‘Planetary’ and ‘Language’ would create ‘Relapse Planetary Language’. The program would run infinitely and create lots of exciting and interesting combinations of words to describe possible worlds/environments.
I had recently read Anna Tsing’s ‘The Mushroom at the End of the World’ before creating this work which consistently mentioned the idea of ‘assemblages’. A complex network of push and pull effects, dialogue, exchange and blurring of boundaries. I think that was what inspired me and now my interest in interface design has taken this project one step further. I was also inspired by apps I use often, Co-star and Are.na, which to me have beautifully minimal and sleek interfaces.
This experimental phone application explores the idea of how people may use their phones to imagine new worlds and inspire different thoughts and perspectives in an abstract way.
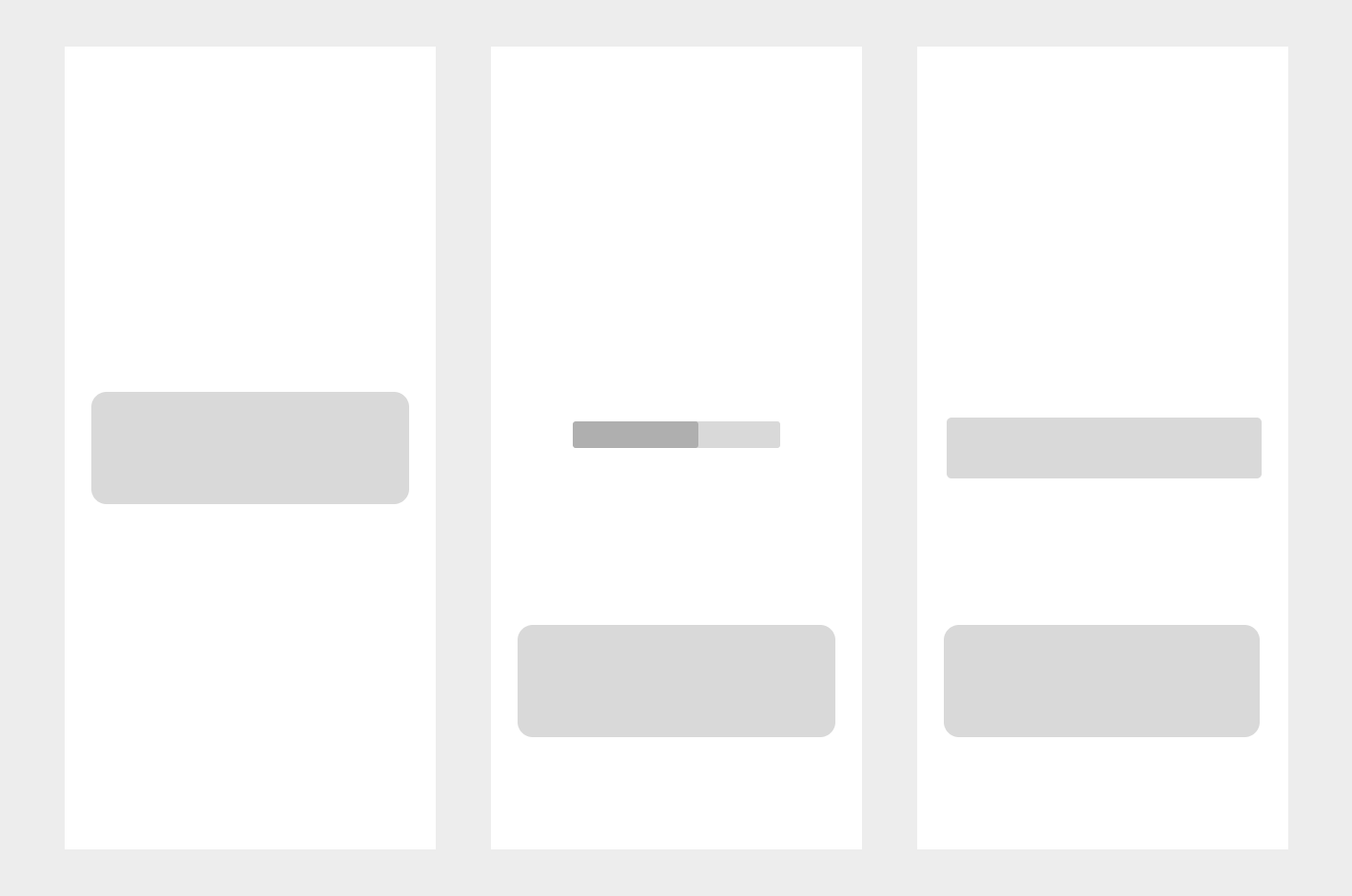
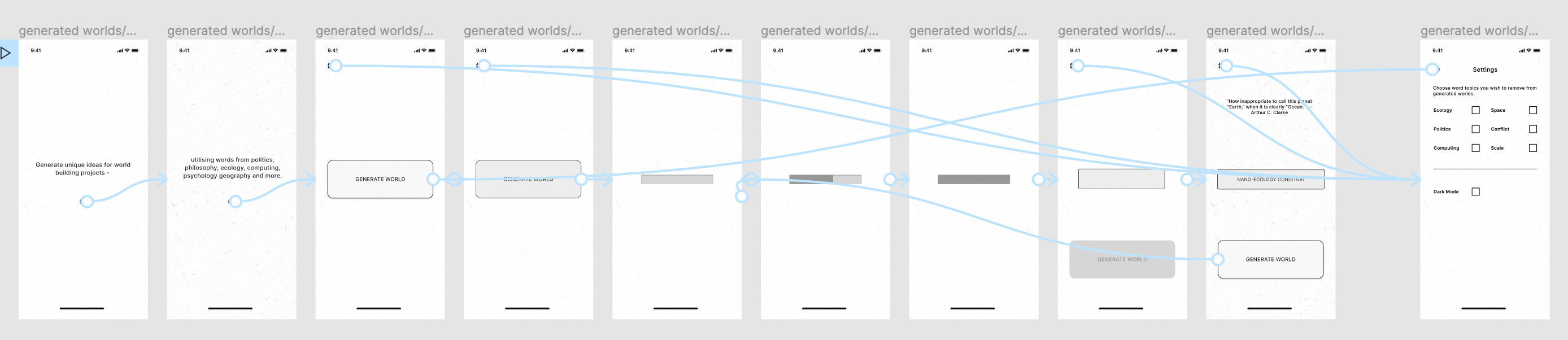
Wireframes

Sketched out a simple interface wireframe where you have the CTA in the middle which then drops down once clicked to reveal a loading bar, once loaded the loading bar transitions to a text box with the new word.
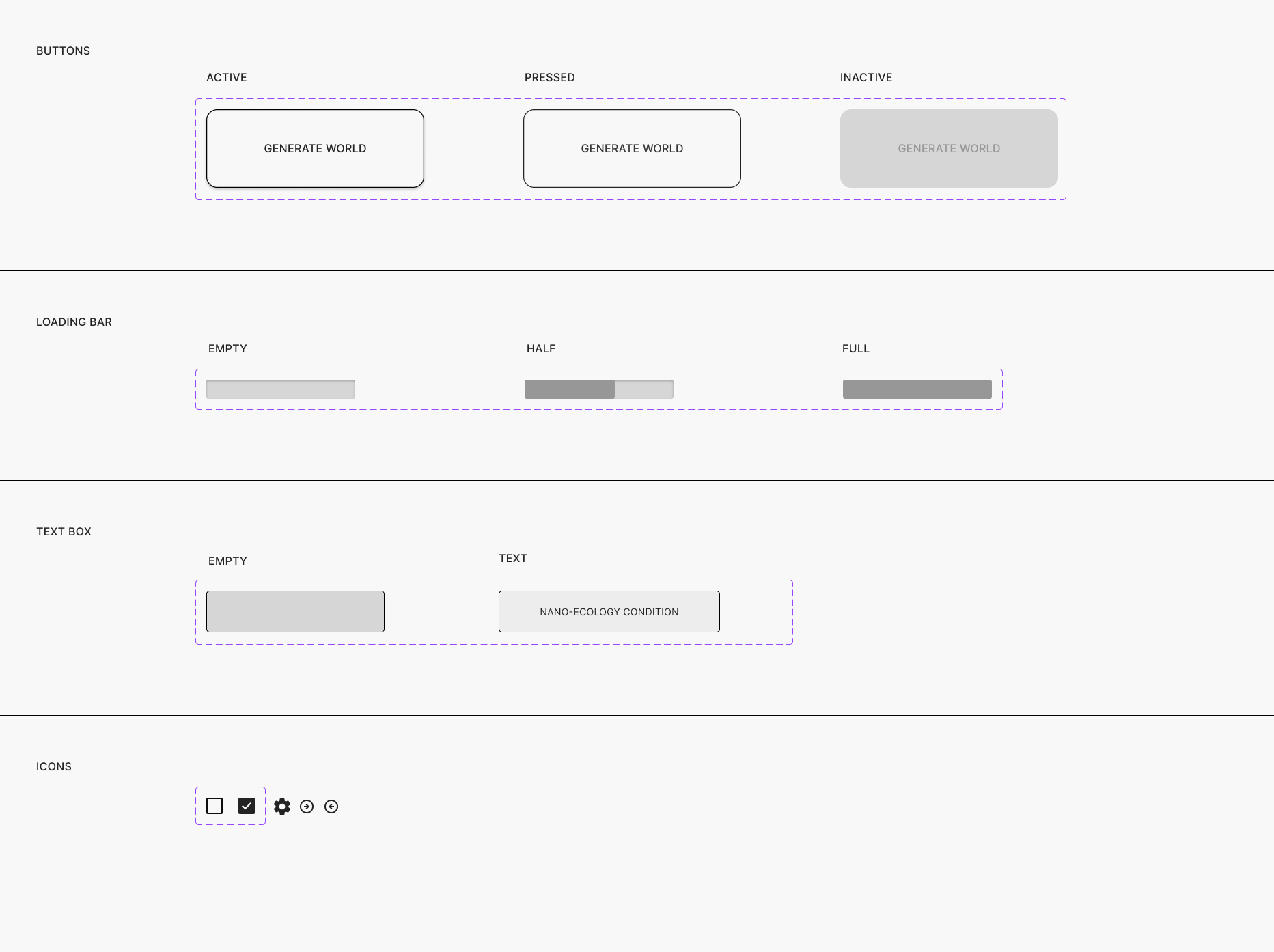
Component Pattern Library

Designed buttons, loading bars and text boxes with different states. When designing these components I was thinking about how they would respond haptically, I wanted them to be nice to click. The loading bar and text boxes I wanted to look solid and clean but have the ability to blend into one another during transition states. E.g. the loading bar opens up to become the textbox and vice versa - think of the iPhone’s Dynamic Island component, how it scales and transforms depending on context.
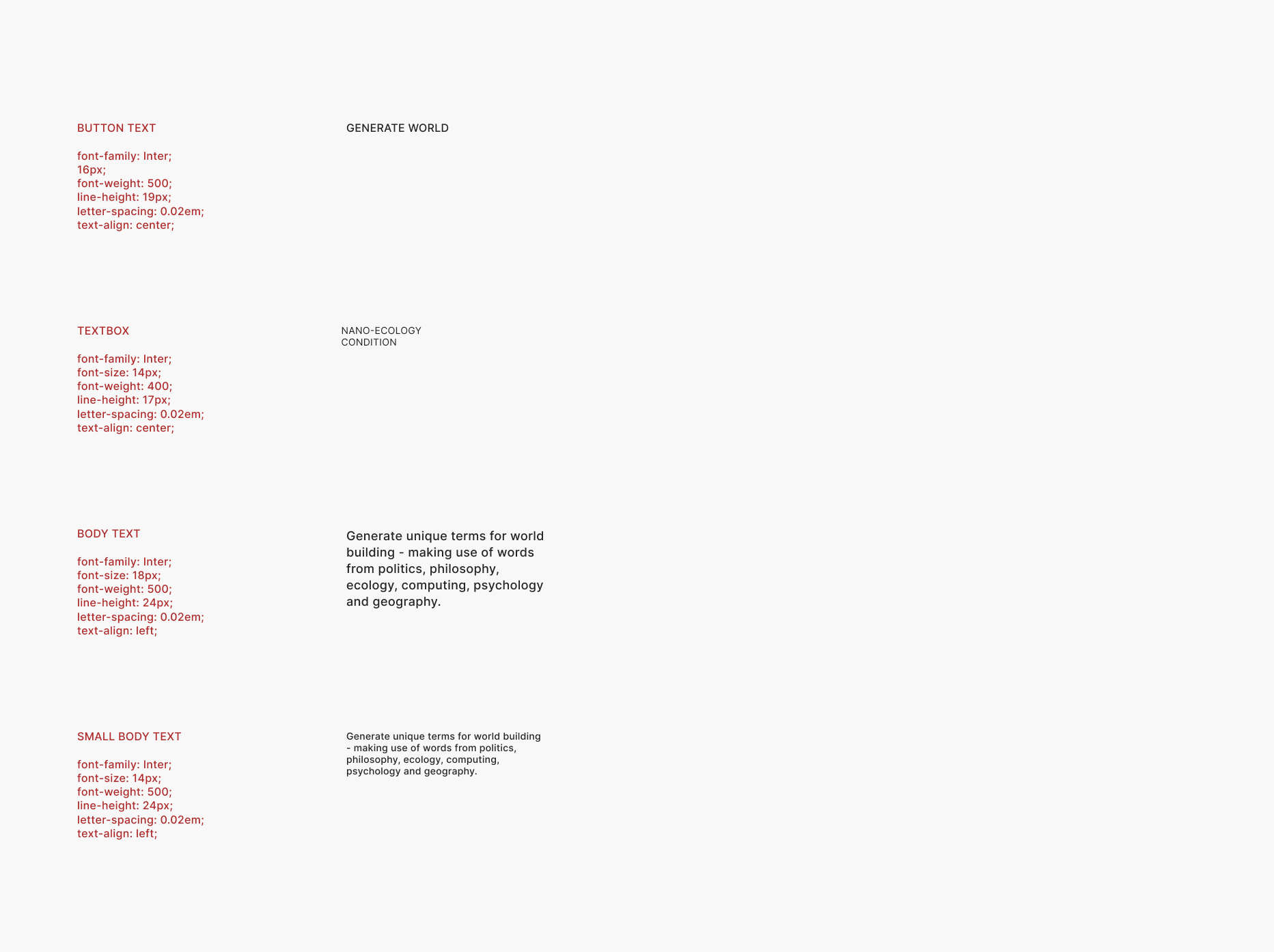
Typography

Stuck with Inter. I was building this concept quite rapidly so I decided to keep to Inter as it’s clean, looks good on a screen, legible and works in all caps or sentence case.
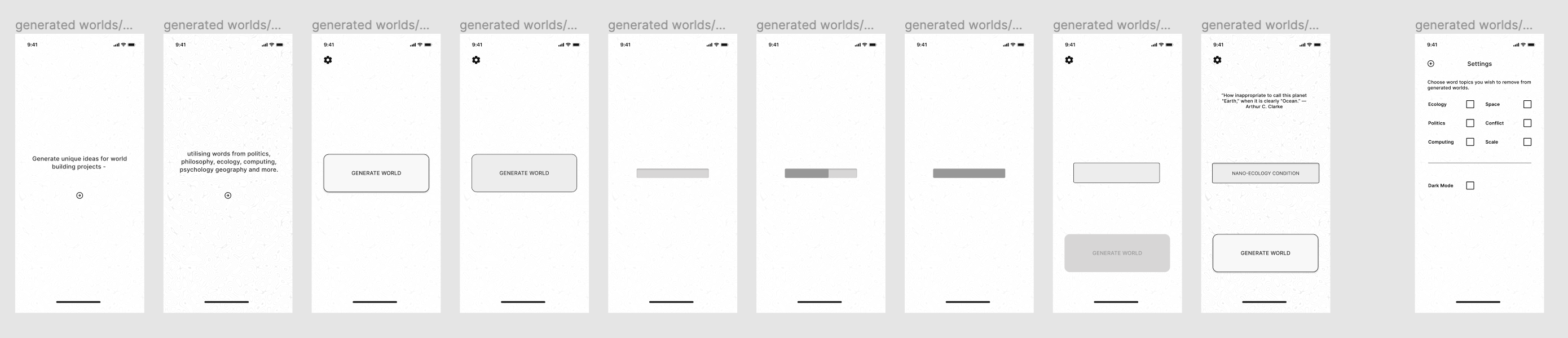
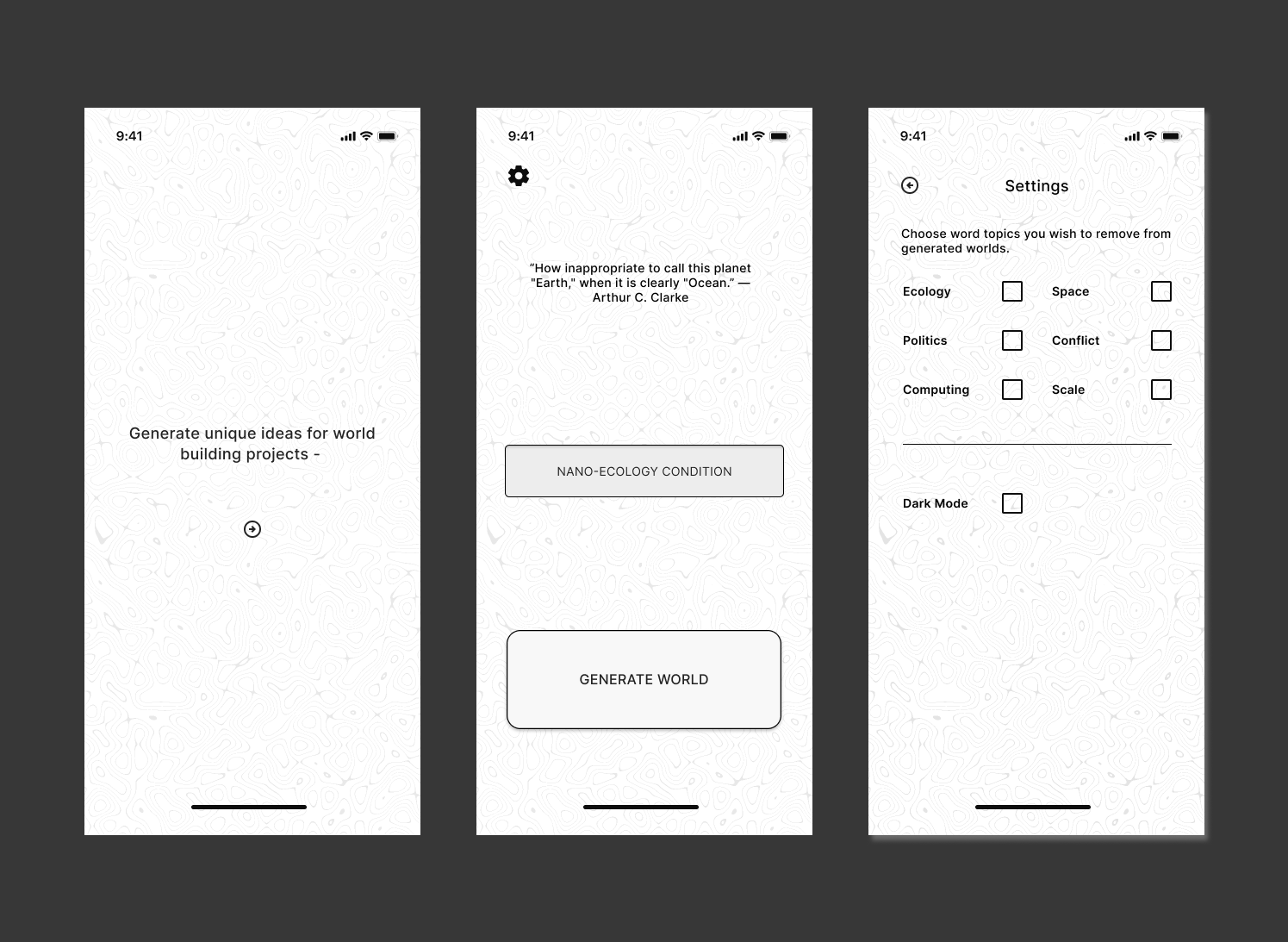
Design & Prototype

Built a design with an intro section, loading section, example output and settings menu. The settings menu allows the user to select which type of words they want to me including in the output. And, as always, choose ‘dark mode’.
I utilised a Figma Plugin called ‘Noise & Texture’ to create a very simple background which adds depth to minimal interface and makes the white background easier on the eyes.

A basic prototype to check for flow, usability and experience.
Mockups


Notes
The original Generated Worlds project was showcased at Stallan-Brand Architects in 2019. If you want to see the code I refer to then you can find the code on Github here.